Ezekre a gombokra kattintva vásárolunk szívesen


Az online vásárlás folyamatának kritikus pontja, amikor a felhasználó egy terméket beletesz a virtuális kosarába. Pénzmozgás ugyan ebben a lépésben még nem történik, ám az elköteleződésnek ez az első és egyik legfontosabb lépése - itt válik a felhasználóból vásárló.

A UX dizájnerek - tehát azok a szakemberek, akik a felhasználói élményért vagyis a user experience-ért felelnek - egyetértenek abban, hogy a "Kosárba" gomb kinézete és elhelyezése a webáruházak felépítésének egyik kiemelkedően lényeges eleme: egy jól megválasztott szín vagy egy szerencsés felirat százalékokat növelhet a konverziós rátán, ami több ezer felhasználó esetén akár milliós különbséget is jelenthet a bevételekben.
Az alábbiakban végigvesszük az általánosan elfogadott ökölszabályokat, hogy milyennek is kell lennie egy "Kosárba" gombnak, majd megnézzük, hogy a legjobb magyar webáruházak mennyire alkalmazkodnak ezekhez a sztenderdekhez.
Szín
Örök vita a dizájnerek között, hogy azokra a dolgokra kattintunk-e szívesebben, amik jól belesimulnak egy oldal összképébe, vagy pont azokra, amelyek látványosan és kontrasztosan elütnek tőle.
Egy biztos: a "Kosárba" gombnak távolról, szemüveg nélkül is jól láthatónak, és könnyen felismerhetőnek kell lennie. A szakemberek többsége egyébként a kontrasztos színválasztásra szavaz.
Felirat
A gomb feliratának jól láthatónak és olvashatónak kell lennie, de még ennél is fontosabb, hogy utalnia kell rá: ebben a lépésben még nem kérik a felhasználót arra, hogy elköteleződjön és pénzt költsön.
A "Kosárba rakom" vagy a "Lefoglalom" tehát jobb megoldás, mint a "Megveszem".
Méret, elhelyezkedés
A gombnak megfelelően nagynak kell lennie, és megfelelően szellős helyre kell kerülnie ahhoz, hogy feltűnő legyen az - egyébként rendszerint elég zsúfolt - termékinformációs oldalon.
Ikon, kép
A szöveg nagyon fontos, de általában jó ötlet, ha a gomb funkcióját valamilyen képi elem is megerősíti. A két befutó megoldás legtöbbször a kosár vagy egy jobbra mutató nyíl szokott lenni.
Nézzen ki gombnak
Ugyan napjaink webdizájn-trendjei a letisztultság irányába mutatnak, továbbra is az a tapasztalat, hogy a gombnak kinéző, tehát árnyalt, 3D hatást keltő felületekre szívesebben és gyakrabban kattintanak a felhasználók, mint az egyszínű részekre.
És most nézzük, hogy hogy alkalmazza a fenti tanácsokat a tíz, talán legfontosabb hazai webáruház:
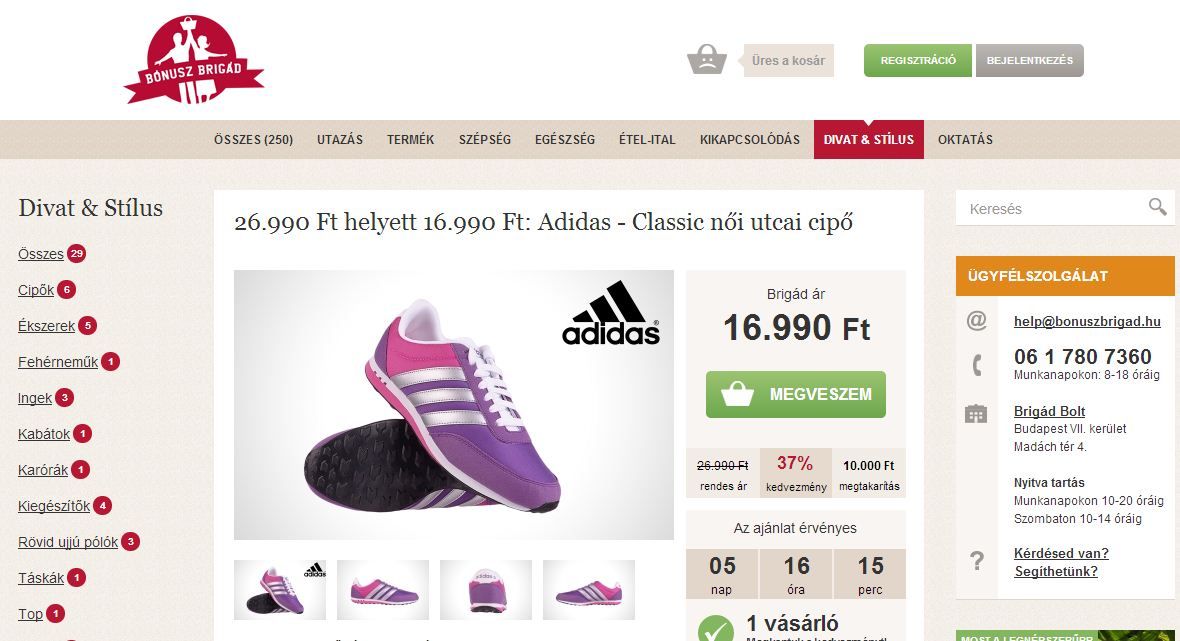
Bónuszbrigád
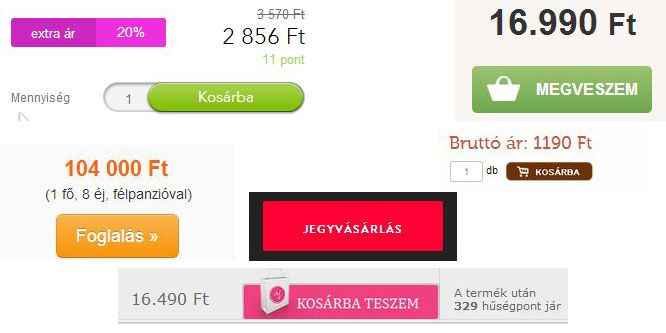
A Bónuszbrigád megoldása mintaszerű: feltűnő színű, jól látható helyre rakott, 3D-hatású gomb, a megfelelő ikonnal. A "Megveszem" felirat talán néhány vevő számára ijesztő lehet, de összességében a tökéleteshez közeli megoldást láthatunk.

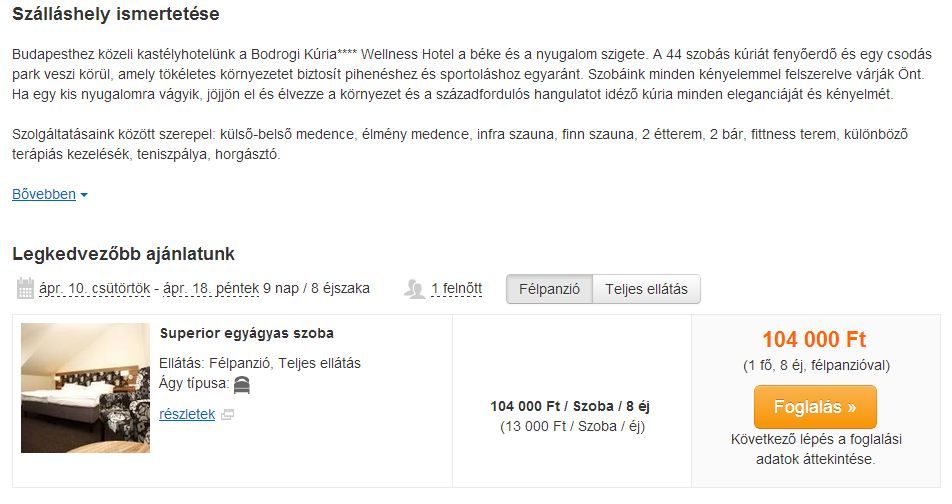
Szállás.hu
Hasonlóan jó megoldást láthatunk a Szállás.hu oldalán is. A szín, az árnyalt megjelenítés és a képi megerősítés itt is stimmel: az egyetlen probléma, hogy a gomb kizárólag a lap alján - egy laptop képernyőjén nézve legalább három lapozás után - válik láthatóvá.

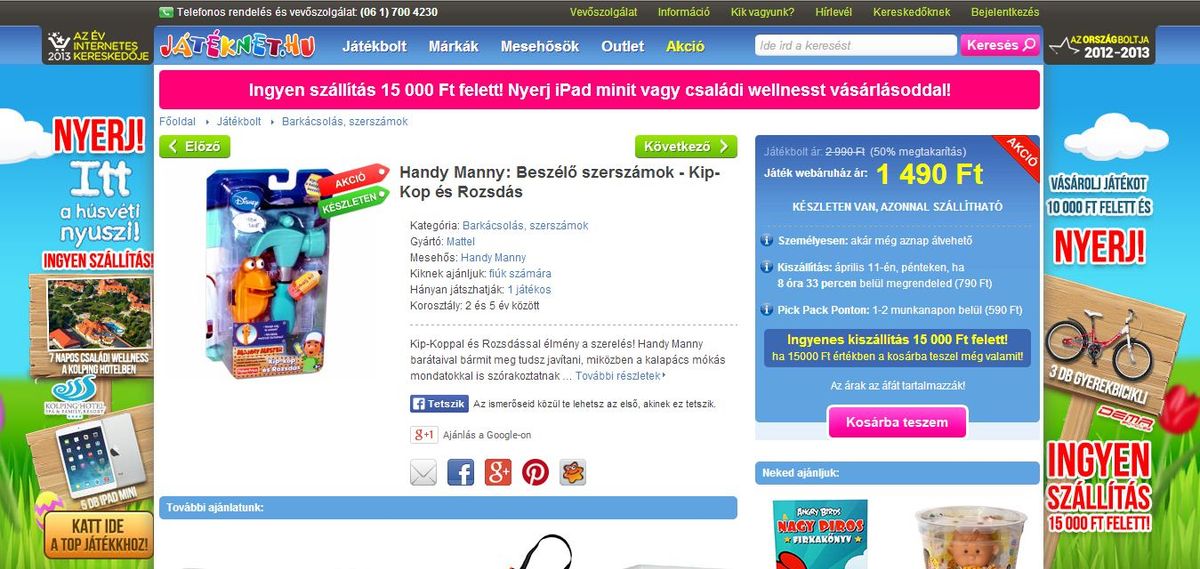
Játéknet
A 2013-ban az év internetes kereskedőjének választott Játéknet szintén a kontrasztos színválasztással operál, bár az oldalra nézve az embernek nagyobb kedve van a "Következő" feliratú gombot megnyomni, mint a "Kosárba teszem" feliratút - leginkább a zsúfolt megjelenítés és a gomb körüli tér hiánya miatt.
Hiányérzetünk van az ikon illetve a kép miatt is, hiszen ez utóbbi is inkább a "Következő" gomb felé vonzza a tekintetet.

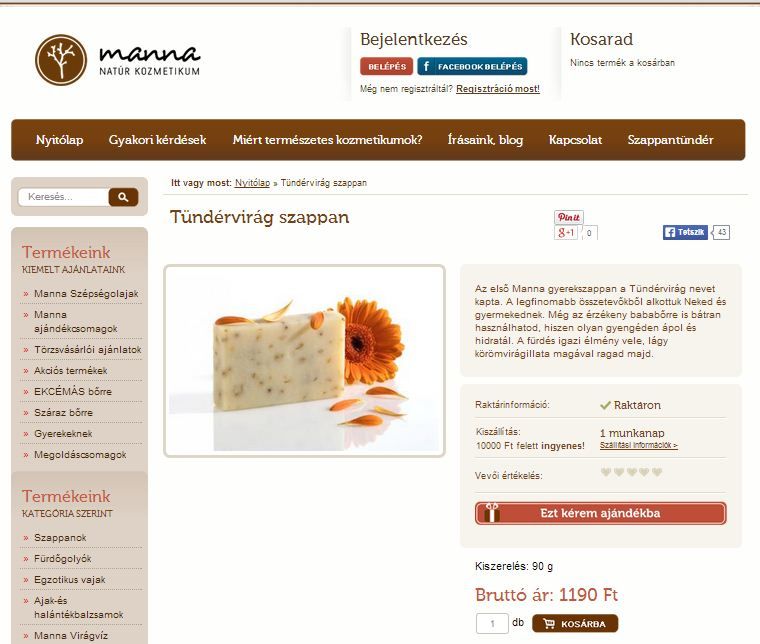
Mannaszappan
Nyomát sem látjuk a kontrasztnak a Mannaszappan webáruházában, mint ahogy a 3D-hatású grafikának sem.
El is tart egy darabig, mire megtaláljuk, hogy mégis mit kellene megnyomni ahhoz, hogy pénzt költhessünk - még a letisztult dizájn ellenére is.

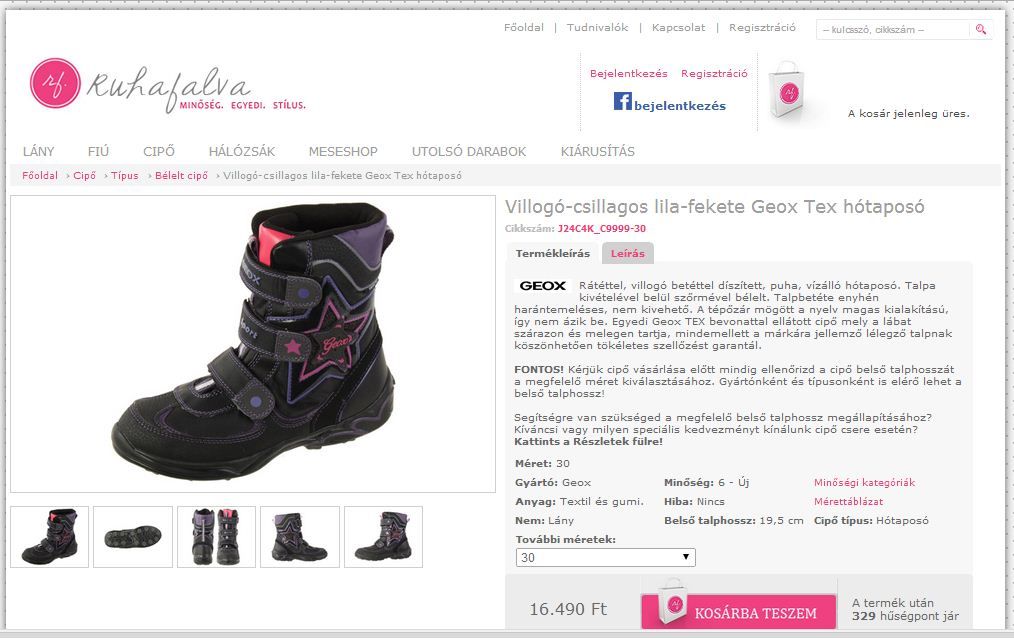
Ruhafalva
Ismét egy mintaszerű megoldás: feltűnő színnel, megfelelő helyre rakott gomb, szépen kidolgozott képi megerősítéssel, és egyértelmű, nem azonnali elköteleződésre felhívó szöveggel. Nem hiába lett a Ruhafalva a második helyezett a tavalyi Év webáruháza versenyben.

Shopline
Nem sok választja el a Shopline megoldását attól, hogy jó legyen. Ha például az "extra ár" feliratú gomb kattintásával lehetne vásárolni, máris sokkal előrébb lennének.
Így azonban az látszik az oldalon, hogy azt kizárólag esztétikai, nem pedig funkcionális szempontok szerint tervezték.

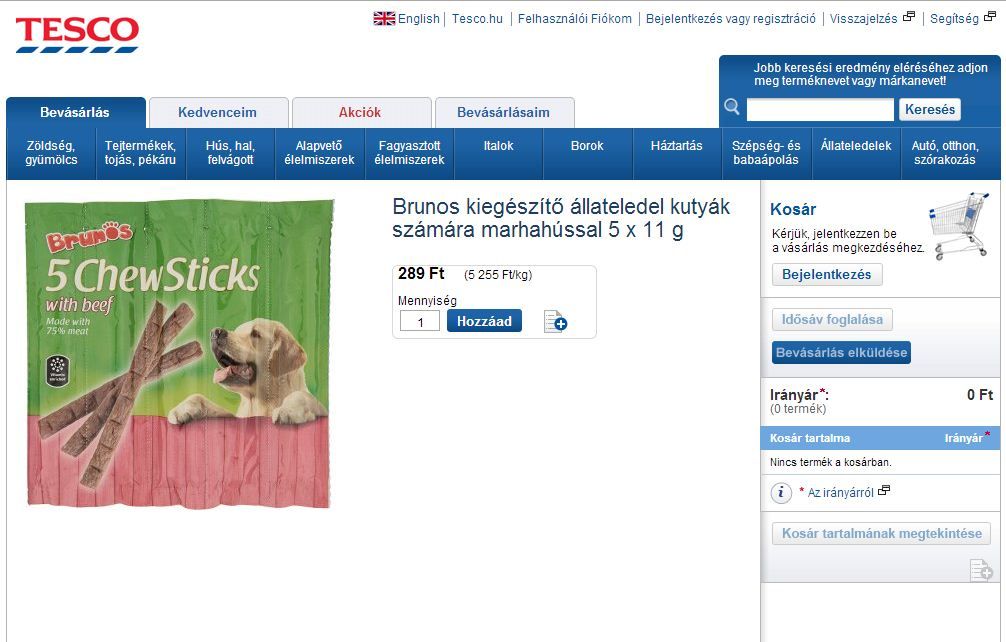
Tesco
Lássuk, mit tanulhatunk a nagyoktól?
Ebben az esetben "ipari dizájnt". A dobozokba zárt különböző funkciók, a személytelen - és mások által nem használt - "Hozzáad" felirat, a kétsoros menücímkék mind azt sugallják, hogy a webáruház megjelenésével nem foglalkoztak túl sokat azon túl, hogy lefordították az angol nyelvű eredetit.
Az eredmény olyan is lett.

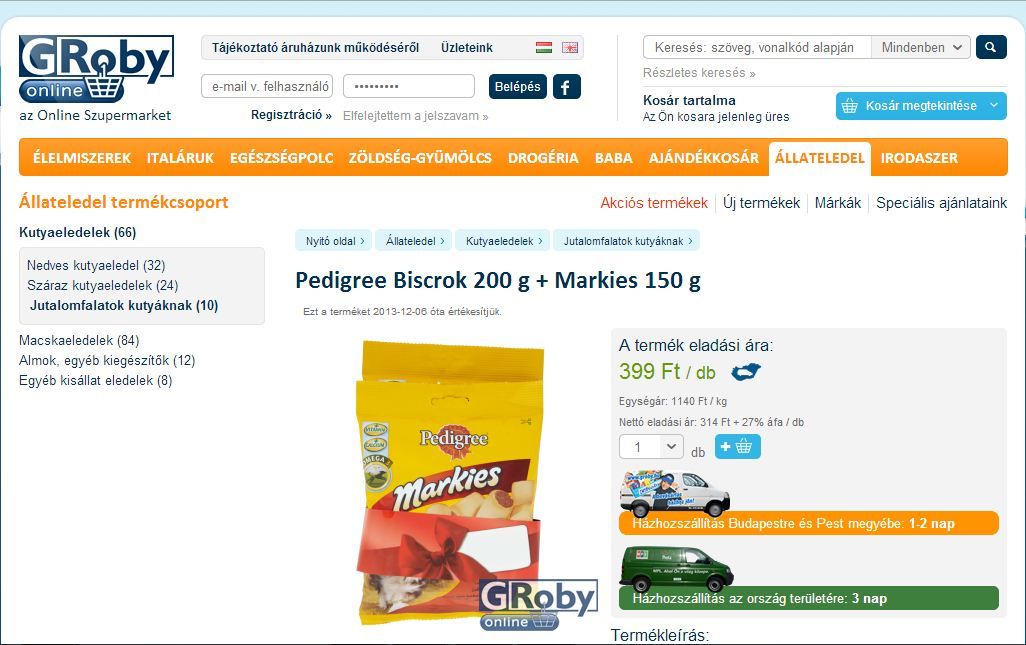
Groby
Ember legyen a talpán, aki a Groby áruházában megcsinálja az "egymásodperces tesztet" - vagyis az oldalra pillantva azonnal megtalálja, hogy hova kell kattintania a vásárláshoz.
Különösen problematikus, hogy az információrengetegben a vásárlás gombon egyáltalán nincsen a funkciójára utaló felirat.
A Groby az egyik első sikeres szereplő volt a hazai e-kereskedelmi piacon, de az oldal dizájnja sajnos ma is a 2007-2008-as "hőskort" idézi.

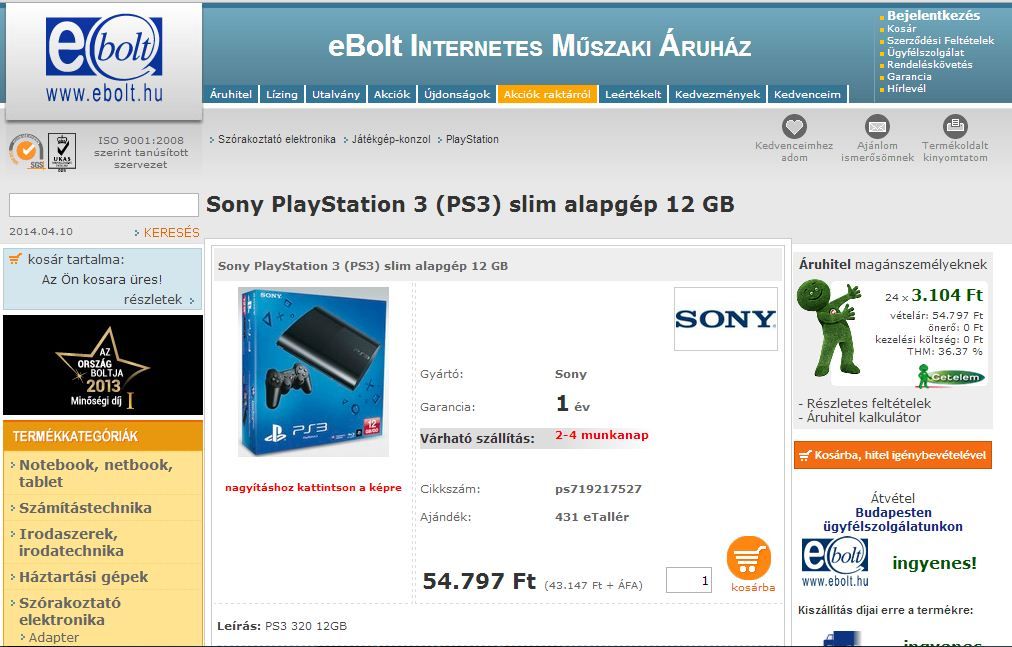
Ebolt
Ugyanez a probléma az Ebolt megoldásával is. A sok információ mellett kevés figyelem jutott az esztétikus és funkcionális megvalósításra.

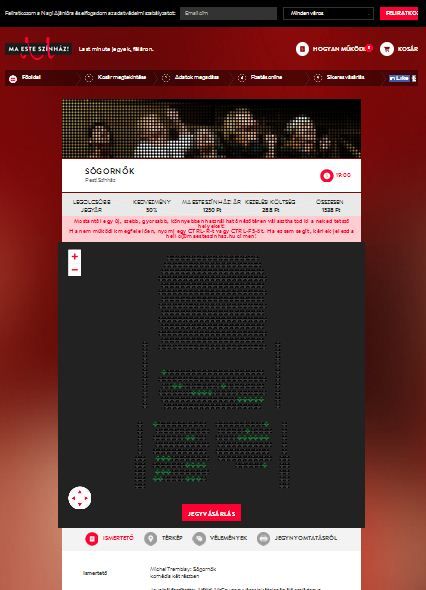
Ma este színház
Alaposan eldugták a "Jegyvásárlás" gombot a Ma este színház tervezői, de ha a felhasználó veszi a fáradságot és végiggörget egy sötét színháztermen, akkor már lehetetlen eltéveszteni.
Maga a gomb egyébként szinte tökéletes: színével kiemelkedik az oldalból, és valósággal hívogat a kattintásra. Mindössze az elhelyezésén kellene változtatni.